Instructions on creating duotones, borders, tonal corrections, and more for your canvas print.
After you’ve chosen which photos you want to use for your photo collage, you’ll need to get them just the way you want before printing them. I use Photoshop for this part of the project, but I realize most people don’t have that program. So I looked around and found a really good FREE! program that is pretty similar. It’s called GIMP, and you can download it HERE. It’s an open source program, so there is no trial period or upgrading for a premium membership. I downloaded it onto my computer and learned how to use the program for this project in particular. It may LOOK intimidating at first, but if you just take your time and follow these step-by-step instructions, I feel confident you will have no trouble. You also may choose to skip some of these steps, and I’ll let you know where those spots are.
Getting Your Photo to the Right Size:
1. In the GIMP program, open the photo you want to use: File > Open…
2. Once it’s open, File > Save a Copy… with a different name. Now you can work on your image and you will always have the original intact. I almost always recommend doing this.
Tip: If at any time you want to undo an action, press Control+Z. Pressing it again will undo the action before that, etc.Tip: To move the image around, press the space bar and you can move the picture.3. To make the image the right size, from the menu across the top: Image > Scale Image.
Change the resolution to 300 pixels per inch (ppi). Then, make sure the image size is in inches and change the height to 7”. The width should be linked by default and change to the right proportionate size. If you don’t see it change right away, click on the box and see if that does the trick. If not, make sure the link symbol that connects the two is not “broken.” Click on it if it is and that will restore the link.
After you change the height to 7”, the width will probably be more than 5” and that’s great. If it’s less than 5”, then change the width to 5” and the height will be more than 7”. The goal here is to not have a number below 5 or 7.

4. Change the ruler to inches in the bottom left portion of the screen. In the picture above it is still in pixels (px), if you look at the picture below, it is now in inches (in).
5. Using the crop tool in the upper left tool box (in the image below it is in the 2nd row far left), click in the upper left corner of the image and pull down to the lower right all the way to the bottom of the image, and up to 5” in width. Once you have the right size crop box, you can move the box to the right if you want in order to get the best composition. Press Enter when you’re all set and you have your 5”x7” image with the right resolution!

How to Change to a Duotone (Two-toned)
Steps 6-13 cover how to change your image from a color photograph to a two-toned image. If you prefer to keep the original color, or if you have already applied a toning filter from another source, you can skip these steps.
6. In the upper menu: Image > Mode > Grayscale. Your photo should now be in black and white.
7. Next, also in upper menu: Layer > Duplicate Layer. Do this second part two times. On the right, lower half of the screen, you will now see 3 layer boxes with little thumbnails. Double click on the top one and name it “Highlights” then double click on the middle one and name it “Shadows.”

8. Right click on the “Highlights” layer > Add Layer Mask > Grayscale Copy of Layer. Do this again for the “Shadows” layer. Both layers will now have 2 thumbnails.
9. If you did the “Shadows” layer second, it should still be highlighted (slightly darker than the other 2 layers). If not, click on it once.

Now, in the upper menu, Colors > Invert. One of the “Shadows” thumbnails
should look different. Your layers box should look like this now:
10. Now you’ll pick your colors for your tones. Just below your tool box in the upper left, there is a ridiculously small color box. It’s actually two boxes, probably one black and one white by default. Click on the top box (here it’s black) and you will be able to pick a color for your image. I picked pink for this example. You can use the vertical color wheel to get you close and the crosshairs in the box to get the right shade. Now click on the bottom box (white) and choose a color for that also. For my example, I picked brown. (Note: if you find a color combination that you really like and want to use again, you’ll notice the HTML notation which is your color’s number. Jot that down and you’ll be able to find that exact color again. There is also a double bar of recently used colors you can pick from.)
11. apply these colors to your image, go back to the layers (on the right) and click on the left thumbnail of the “Highlights” layer. Now hit Control + the comma key (Ctl+,). This will replace the thumbnail with the color in the top color box. Click on the left thumbnail in the “Shadows” layer and hit Control + the period key (Ctl+.) to replace it with the bottom color. Your image now looks like this:

12. While you’re still on the “Shadows” layer, you’ll notice that just above it, there is a dropdown box that says, Mode: Normal. Change Normal to LCH Color (you’ll have to scroll all the way down.) Then change the “Highlights” layer Mode to HSL Color.
13. Your image should look more normal now, but with the duotone applied. If you feel like one or both of the tones are too strong, you can change the opacity of the tone as a percentage. The opacity bar is just above the layers. Play around with that until you get the amount of toning that you’d like for your picture. Below are some examples of different color combinations and opacity levels. For my collage, I use 6 different tones (not necessarily the ones below). I have found that some photos seem to lend themselves to certain tones better than others. You are really only limited by your imagination though!

Making Tonal Adjustments
14. At this time I would recommend doing any tone or exposure corrections as well as sharpening if you need to. If you want to skip this part, head down to number 15.
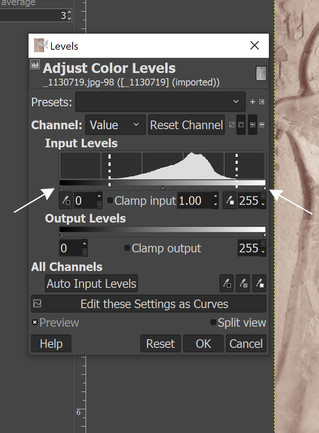
To give my pictures a little more pop, I like to use Levels. This allows me to darken my darks and lighten my highlights. If you go to Colors > Levels… you’ll get a box like the one below. The graph shows, from darks on the left to whites on the right, where your picture falls along the tonal spectrum. There are 3 slide bars underneath the graph. The left one will make blacks go darker as you slide it to the right. The right one makes the whites go lighter as you slide it left. The middle slider is for your mid-tones. I like to slide the left and right ones until they reach the start of the graph curve (sometimes not as far, sometimes a little farther). Here’s an example using a fairly flat looking photo and what it looks like after I’ve made the change.
Tip: Make sure you are working on the original image layer and not one of the new layers you have added along the way. Remember, whatever layer is highlighted is the one that will be affected by your actions.To sharpen, use the upper menu Filters > Enhance > Sharpen (Unsharp Mask) I like to keep the radius around 2.0 and use the Amount slide bar until I’m happy with the results. GIMP allows you to set up a split screen so you can see the difference which I really like. Don’t over-sharpen, but a little sharpening will make your photo look that much better.
Adding a Border
Once you have your image just the way you want it to look, you may want to add a color border around it. The image is 5”x7” which is the size of the front of the canvas frame you’ll be using. However, the side of the frame is another 1-1/2” all the way around. You can leave this white (or the natural color of the canvas paper), or, as I prefer to do, you can add a little color to the sides as well. It’s just a few more steps in the process. If you want to leave it white, skip down to number 21.

15. In the upper menu: Image > Canvas Size. Again, we want to be working in inches, so change that and make it 8x10. In this case, the link will be broken so we can put in the numbers separately. Also, click on the Center button so the image will be in the center of the new area.
16. Now you will fill this new space with a light color from your palette. If your top box in the color box on the left still matches the “Highlights” layer color, skip to number 18. If not, you’ll need to fix this. To do that, click on the “Highlights” layer. Then in the upper left tool box click on the icon that looks like an eyedropper (the color picker tool). Now click that on the picture itself. The two should now match.

17. Click on that top color box (that matches the “Highlights” layer color) and you’ll get the color wheel again. I like for the sides of my canvas frames to be light in color, but reflect the tone of the image, so without changing the color, select a shade that is much lighter than the original.
18. Now create another layer from the upper menu: Layer > New Layer > OK. Name this one “Edges.”
19. In your tool box there is a Bucket Fill tool. Click on that then click on the image. It should fill your whole frame with the new color. Now, drag that layer down to the bottom of the layer list, and it should sit behind your image.
20. I like for the side color to not be a solid, flat color, but if you want to leave it like that, skip this step.
In the top menu: Filters > Render > Noise > Cell Noise. Fill in the box as below with the Scale close to 300, Shape: 2.0, Rank: 1, Iterations: 2.

It’s important that the background box under your Edges color is white (in the upper left color boxes). If it’s not, click on the itty bitty black and white box, then click on the bigger foreground black box. Inside the pop up color wheel you’ll see some recently used saved colors. Click on the Edges color. It should now look like this:

The final step for this part is to go to Colors > Map > Gradient Map. This will bring your color back in while giving it some depth. This is still a little pink for me, but I fix that in a little bit.

*A variation of the texture you could try: Filters > Render > Noise > Cell Noise > use the parameters below
*Then Colors > Map > Gradient Map
*This gives you a more linear texture effect.Softening the Edges
Finally, the last step in creating your image for print! In this step I just like to soften the transition from the 5x7 image to the surrounding color. Again, you can skip this step if you’d like.
21. Select the Rectangle Tool from your tool box. It looks like a box with dots around it. As close as you can get to the edges, drag a selection box around the 5x7 image. I zoomed my picture in a little so I could make a better selection.
You’ll see some information on the left, click on Feather and make that radius 25.

Now go up to the top and click Select > Invert.
Lastly, hit the Delete button. What this did was feather out the edges of the image, creating a softer transition around the edges.

Final Touches
I still felt like this was coming across as too pink, so I dropped the “Highlights” layer to 60% opacity and the “Edges” to 80%. When you decrease the “Edges” opacity, the dark transparent background will make it hard to assess your shade. To combat that, I made yet another layer, “White Background”, dropped it down to the bottom of the layers list, and (with the Paint Bucket) filled it with white. You may have to right click on the image and Select > All in order for the Paint Bucket to fill the layer. You should now be able to see the “Edges” shade better.



















Comments